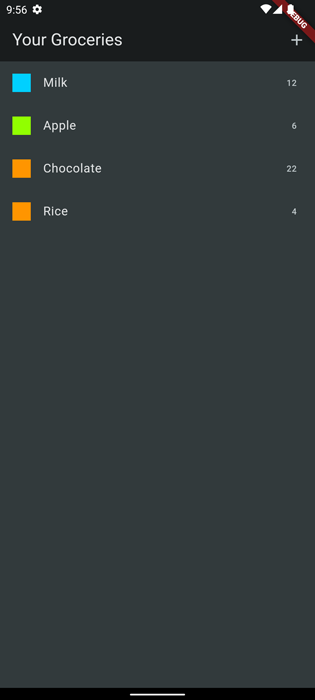
Shopping List
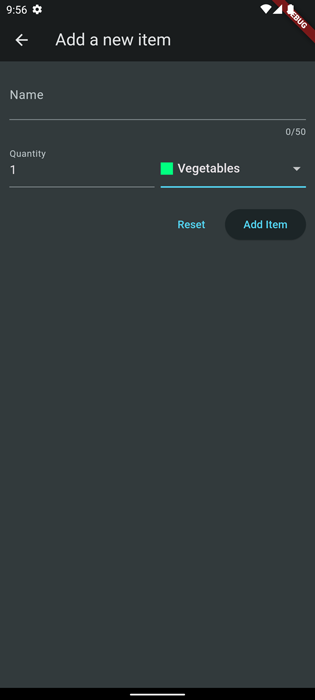
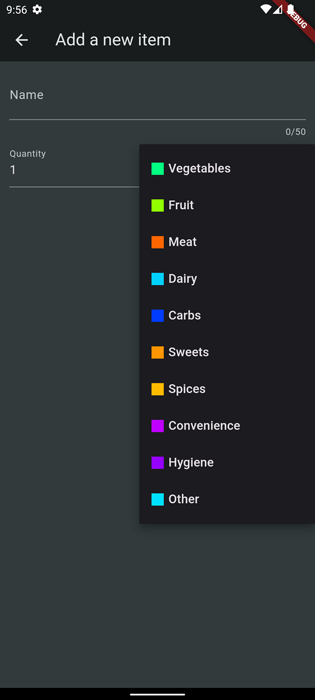
Cette application Flutter permet aux utilisateurs de gérer une liste d'éléments, offrant des fonctionnalités pour ajouter, visualiser, et supprimer des données via une interface utilisateur interactive. L'application intègre des formulaires pour la saisie de données, utilisant des widgets tels que TextFormField et DropdownButton pour recueillir les informations de l'utilisateur, tout en appliquant une logique de validation pour assurer l'exactitude des données entrées. Elle permet également de passer des données entre différents écrans, facilitant ainsi la gestion des éléments de la liste.
Sur le plan technique, l'application se connecte à un backend, utilisant Firebase comme exemple de stockage de données distant, où elle effectue des opérations telles que l'envoi de requêtes POST pour ajouter des données et des requêtes DELETE pour les supprimer. La gestion des états de chargement et des réponses d'erreur est traitée pour fournir une expérience utilisateur fluide. De plus, l'application utilise le widget FutureBuilder pour interagir efficacement avec les données asynchrones, assurant que l'interface utilisateur reste réactive et à jour avec les données les plus récentes.
- Flutter/Dart Firebase HTTP GlobalKey GlobalKey FutureBuilder Validator Gestion d'état